hs.outlineType
The outline type refers to PNG graphics within the outlines directory. These graphic outlines appear outside the CSS border after the image is fully expanded. The alpha-transparent graphics are supported in IE 5.5 and newer, as well as all modern browsers. Other graphic outlines are included in the package, like outer-glow and rounded-white. Set the value to null to disable graphic outlines.
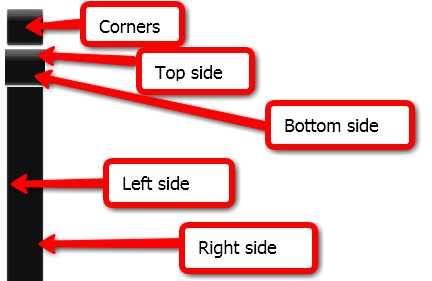
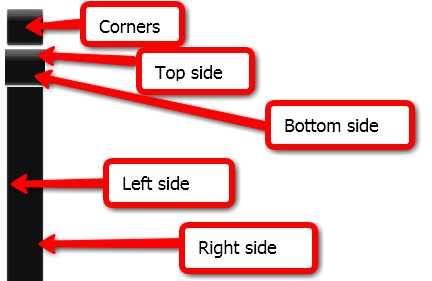
Custom outline files can be generated using the Editor. Or if you want to go advanced and you know some Photoshop, you can modify one of the PNG files in the package. The outline size can be changed by changing the width of the graphic. The graphic width equals the outline width times four. When the width is changed, the height of the "Corners", "Top side" and "Bottom side" blocks in the illustration below must be changed accordingly.
Figure: The components of the outline graphic

Details
| Requires |
outlines |
| Type |
string |
| Default value |
|
| Overrideable inline |
Yes |
Example
General setting to all expanders
Put this in the head section of your page. This affects all expanders on your page.
<script type="text/javascript">
hs.outlineType = 'rounded-white';
</script>
Specifically setting it to a single expander
<a class="highslide" href="full1.jpg"
onclick="return hs.expand(this, { outlineType: 'rounded-white' })">
<img src="../samples/thumb1.jpg" alt=""/>
</a>
The effect:
|
'rounded-white'

|
'outer-glow'

|
null

|
See also